How to quickly open the Android Emulator when working with React Native
— react-native, javascript, typescript, android, recipe — 1 min read
This post was motivated by the amazingly unefficient piece of software that Android Studio is:

So yeah I really hate the load times of Android Studio and also appreciate my device's RAM. And I was wondering "Why do I need to open Android Studio just to open the emulator?". At the end of the day you don't need to do that in XCode to launch the iPhone/iPad simulator, you can just run it from command line.
Android SDK Tools briefing
After some research and stackoverflow reading I came up with a solution for this:
- Firstly we need to check which emulators we have installed on the machine (if any)
- Then we need to choose which one we would like to use and launch it
Android SDK tools have CLI commands to do this...
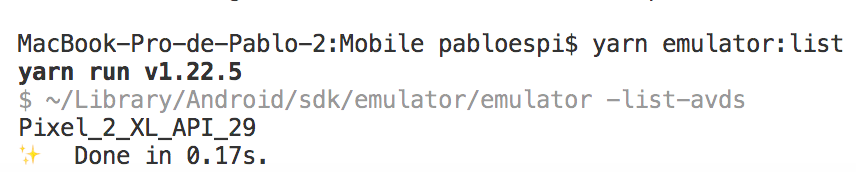
To list the installed emulators:
1emulator -list-avdsTo launch the emulator:
1emulator @DEVICE-NAMESetting up NPM scripts
In order to avoid PATH conflicts/mess I am used the whole path to the Android SDK emulator CLI which by default is placed on: ~/Library/Android/sdk/emulator/emulator. NOTICE: This commands would only work in UNIX environments
So after this insight we can set up the NPM scripts in our package.json this way:
1{2 "scripts": {3 "emulator:list": "~/Library/Android/sdk/emulator/emulator -list-avds",4 "emulator:launch": "func() { ~/Library/Android/sdk/emulator/emulator @\"$1\" </dev/null &>/dev/null &}; func"5 }6}In emulator:launch we define a function and call it in order to pass down the arguments in the terminal call. Notice that </dev/null &>/dev/null & is added to the end in order to run the emulator detached off the terminal. If you want to see the emulator logs and possible errors you can remove that bit.
So after this, if we go ahead running both commands we'll see:

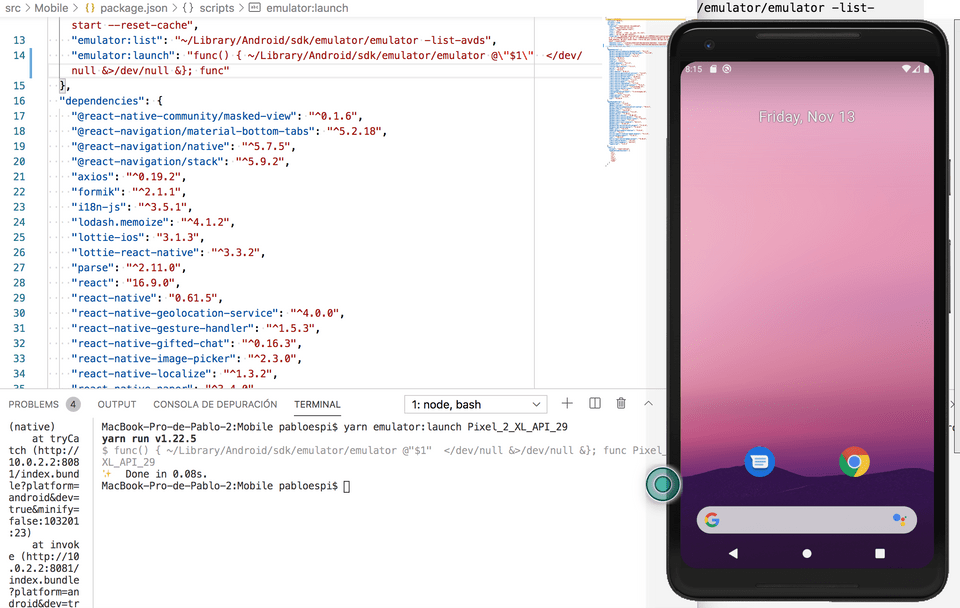
And after this we're ready to launch the emulator!
1yarn emulator:launch Pixel_2_XL_API_29

If after the emulator is launched we run:
1yarn androidThe app will install and launch in the Android Emulator we have just opened.
I hope you found this blogpost as useful as it is to me. If you have any comments, doubts, suggestions or improvements write me on Twitter. I am happy to help.
If you enjoyed this blogpost you can always
 Support Me on Ko-fi
Support Me on Ko-fi